 こんにちは!久保です。
こんにちは!久保です。
今日は「デザインのルール」
というテーマでお話したいと思います。
「デザインをこれから始める」生徒さんに
必ずお伝えしていることがあります。
それは、
「デザインにはルールがある」
「良いデザインには理由がある」
ということです。
「デザイン」というと、多くの人が、
「センス」「才能」がないと出来ないんしゃないか?
と思われると思います。
でも、グラフィックデザイナー、WEBデザイナーになるのに、
「センス」「才能」は必要ありません。
断言できます。
なぜかというと、
デザインには、「ルール」があるからです。
その「ルール」さへ知っていれば
誰でもできるのがデザインです。
目次
「ルール」ってどういうもの?
という方のために、少し例を出しますね。
【デザインのルール一例】
これらは実際の業務でもよく使っている
デザインの「ルール」ですl。
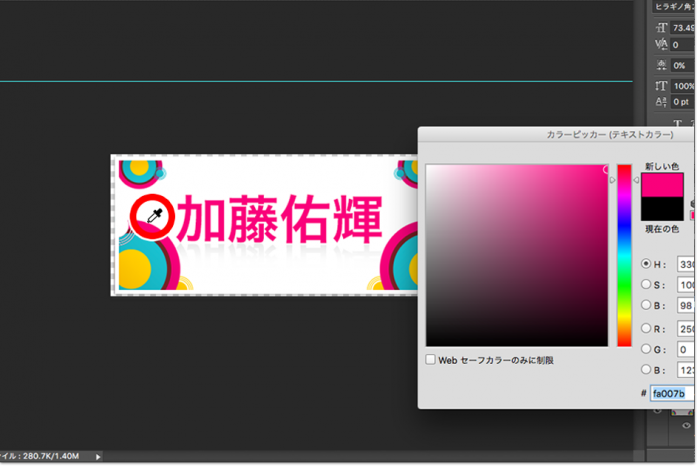
『背景に濃い色を使うとき、上に載せる文字の色は白がきれい』
解説:
元気な印象を出したい時、インパクトを出したい時に
背景に濃い色を使うことがあります。
その時に気をつけてほしいのは、
「背景の上にのせる文字はなるべく白にする」ということ。
そうすると、文字の白も、背景の濃い色もはっきり見えるようになります。
『ドロップシャドウ(陰)は使いすぎるとダサくなる』
解説:
デザインを始めたばかりの時は、色々なものに陰をつけたくなります。
陰をつけると、立体的に見えるので、「すごそう」に見えるのですが、
これは遣り過ぎると、逆に「ダサくなってしまいます」
陰がうるさくなり、素人っぽい仕上がりになるので、気をつけましょう。
『使う色は「トーン」を揃えると落ち着いた印象になる』
解説:
色の選択はデザインをする上でとても重要です。
どの色を選んだら、おしゃれになるか、見栄えがするか、
迷うと思います。色の選択を間違うといくらデザインしても
「なんかごちゃごちゃして見える」
「なんか落ち着かない」
「なんか気に食わない」
なんて、イライラしてしまうこともありますね。
そんな時に確認してほしいのが、「色のトーン」です。
色には「トーン」があります。
「渋い色のトーン」「原色のトーン」「パステルトーン」
はそれぞれ全体的な色の鮮やかさ、明るさが違います。
これを統一してあげると、一気に一体感が生まれて落ち着くことが多いです。
いかがでしょうか?
この他にもたくさんの「ルール」があり、その「ルール」には「理由」
があります。
これを合わせて覚えていくのがデザインの最大のコツとも言えます。
この「ルール」は一度覚えてしまえば、
誰でもできるものです。
何度も言いますが、このルールを覚えるのに
センスは必要ありません!
日本デザインスクールの本講座では
この「ルール」をどんどん教えていきます。
それらは全て私がこれまでのデザインの実務により
培ってきた言わば、【現場の技術】です。
これを身につけてデザインをするのと、
知らないでデザインをするのでは
歴然の差があると思います。
講座に来て頂いた方には
時間の余す限り教えていきますので、
楽しみにしていてください!
今日も一日よい日になりますように。
















コメントを残す