こんにちは!
初めまして、3月から日本デザインの仲間入りしました!上原ゆかりです。
ファッションが大好きで若い頃はスタイリストを目指していましたが、
今は憧れの先輩、久保なつ美さんのような一人前のwebデザイナーを目指しています。
一人前になれるまではまだまだ先は長いです….
今日からより多くの人にデザインに興味を持ってもらうために
毎日更新していこうと朝から張り切っています♪
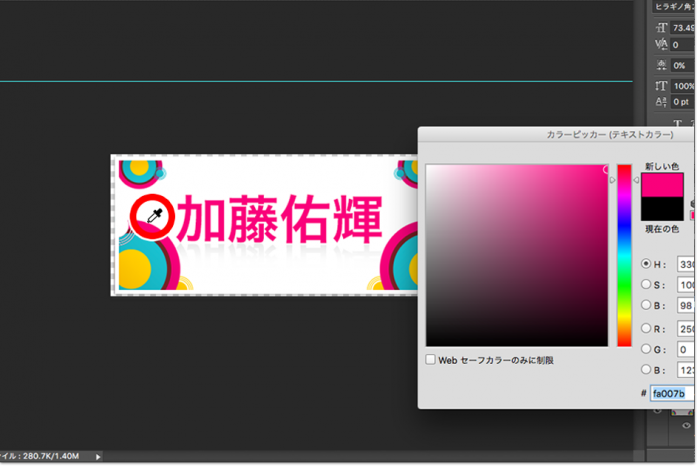
早速ですが皆さんは、PhotoshopやIllustratorで画像を制作して保存する時、
適切なフォーマットを選択できていますか?
私が画像を加工する時によく使うフォーマットについてお話ししようと思います。
フォーマットというのは用紙や写真のサイズを表す他にファイル形式や様式という意味があります。
今日は画像のファイル形式(フォーマット)についてです。
【JPEG】
・JPEGは写真などの使用されている色が多い画像向き。
・サイズの大きな画像を小さなファイルサイズに保存するのに最も適しているフォーマット。
・フォトショップで画像を切りぬいて保存した時は背景が透過されない状態で保存されて、
デジカメやスマホで撮った写真なんかもJPEGで保存されます。
注意点は、保存するたびに画像が劣化するので気を付けましょう。
【PNG】
・JPEGと違うのは背景が透過された状態でもどちらでも保存ができることと、
繰り返し保存をしても画像が劣化しないことです。
・スマホでスクリーンショットなんかした場合はPNGで保存されます。
JPEGと比べると容量も軽い同じ画像を保存すると、
場合によってはJPEGよりも重くなることがあります。
【GIF】
・ファイルサイズは比較的小さく輪郭のはっきりしたロゴやグラフ、イラストの保存に適している。
・使用する色が少ない画像の保存に適したフォーマット。
写真を保存する場合は扱える色が少ないので別のフォーマットを選択したほうがいいです。
3つのフォーマットで同じ写真を保存した場合ファイルサイズは大きいのからJPEG→PNG→GIFとなります。
場合によってはPNGの方が大きくなることもあると上記では説明しました。
そこで実験をひとつしたのでご紹介します。


2つともJPEGで保存した私の写真です。
ぱっと見は差がわかりませんが、左が1度保存した画像です。
右は保存を重ねて3回したものです。
ファイルサイズは233KBと170KBです。
JPEGは保存するたびに圧縮されて色が捨てられるので画像が劣化します。
劣化した分軽くなるという事です。
PNGは保存を重ねても劣化しないので保存を重ねていけば
PNGの方がサイズが大きくなる事があるということです。
目で見て差はあまり感じられませんがデザイナーさんや画像加工が好きな人は、
覚えておいて損はないでしょう。
ちなみに拡張子だと.jpeg .png .gif と表示されます。
適切なフォーマットで保存されないと画像が荒れたり、
アプリケーションによってはファイルが開けなかったりもします。
私は画像を制作したり加工する事が多く間違えると画像が荒れて使えなくなった事がたくさんあります…
みなさんも私と同じ失敗したことはあるとおもいます!私だけじゃないはず…!!
そして、画像を作る上でもう一つ大事な事があります。
いかに容量を軽くして保存できるか?です。
例えばフォトショップで画像を切り抜いて保存するとき、
JPEGで保存すると背景まで保存されます。
その分データが重たくなるので、背景が透明のPNGの方が軽いです。
その画像を何に使うのか?にもよりますが、別の画像に合成するなら、
背景が透明のPNGが軽いし切る抜く手間もなくいいですね!
どれを選べば画像を軽く保存できるのか?
意識して考えてフォーマットを選んでいきましょう。
今日紹介したのは画像のファイル形式ですがファイル形式だけでもフォーマットはたくさんの種類があります。
私は何度も失敗しないと覚えないので今日の3つを覚えるだけでも大変でした…
今日の記事はいかがでしたか?
これからこの記事を通して、
日常でパソコンやデザイソフトを使っているときにでた疑問など、
みなさんにわかりやすく説明できるようにできたらいいなとおもっています♪
そしてデザイン好きだけどソフトの使い方がよくわからない人のために私の疑問、
失敗談も交えてできるだけわかりやすく話していきますね!!
日本デザインスクール 東京・池袋校 WEBデザイナー上原より
















コメントを残す