こんにちは。
カトパンです。
「あ、今日はカトパンって言うんやー」って思っていただいた方!笑
いつも読んでいただいてありがとうございます^^
今日は下のようなお問い合わせボタンの作り方をみなさんに
教えようと思います。
もーーー押したくてたまらんですよね(笑)
さ、早速作っていきましょう!すぐ作れます。

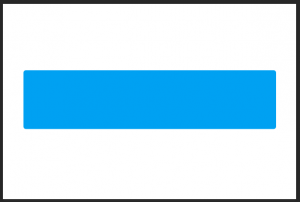
①角丸長方形ツールを使い、幅300px、高さ70px、半径を5pxにし角丸長方形を作ります。
色は何でも構いませんが、今回は#00a1f2としました。

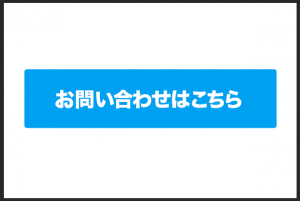
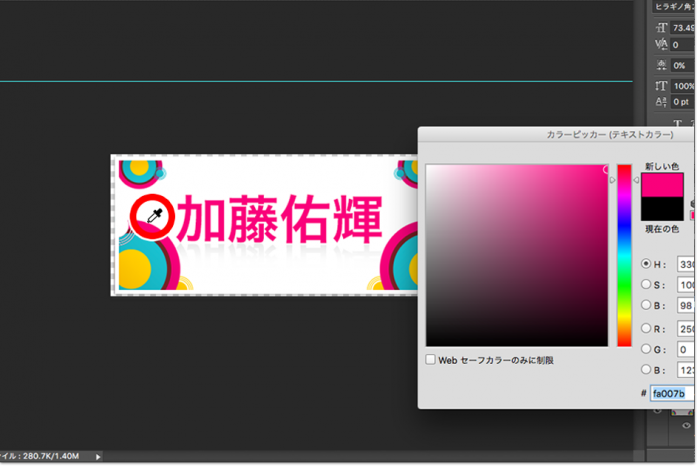
②文字を入れてください
この時点でもまあまあきれい。

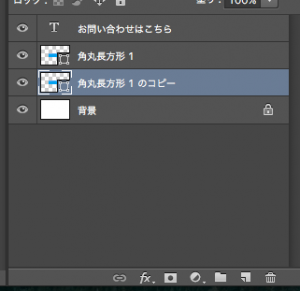
③ ①で作った角丸を複製し、①の下に配置する。

④ ③の色をカラーオーバーレイで①より少し暗め(今回は#007bb9)にしたら、
矢印ボタンの↓を3回ほど押して、下にずらします。完成です。早っ!笑

お疲れ様でした!
ちなみにこのボタンを押すとスクールのお問い合わせページに飛びます(笑)
また次回新たなボタンの作り方を教えますねー^^
それでは!
















コメントを残す