こんにちは!加藤です。(笑)
今日はあえてね(笑)
 今日は、フォトショップで写真を拡大・縮小する時の
今日は、フォトショップで写真を拡大・縮小する時の
注意点について書きたいと思います。
バナーか何か作っていて、入れたい素材、画像などが
大きかったり小さかったりすることは多々あると思います。
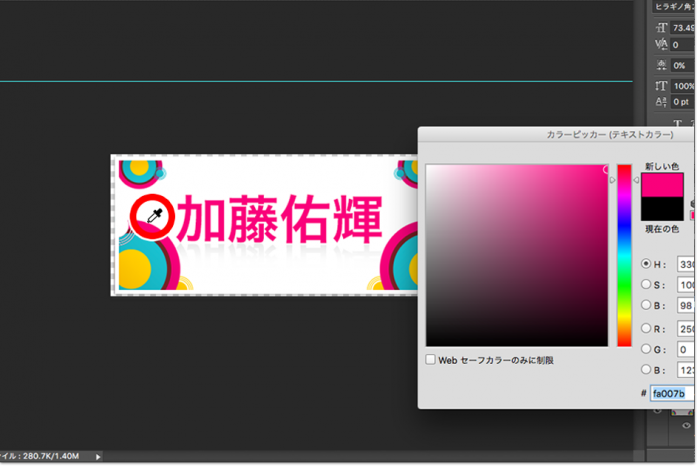
その時にはもちろんマウスを使って画像のはしっこを押しながら
動かして拡大・縮小…なんですけどここが落とし穴!
落ちないようにするためには、このブログ読み進めましょう〜(●>ω・)ノ
shiftボタンを使って比率を変えず拡大・縮小しよう!
それでは、実際にやってみますね!
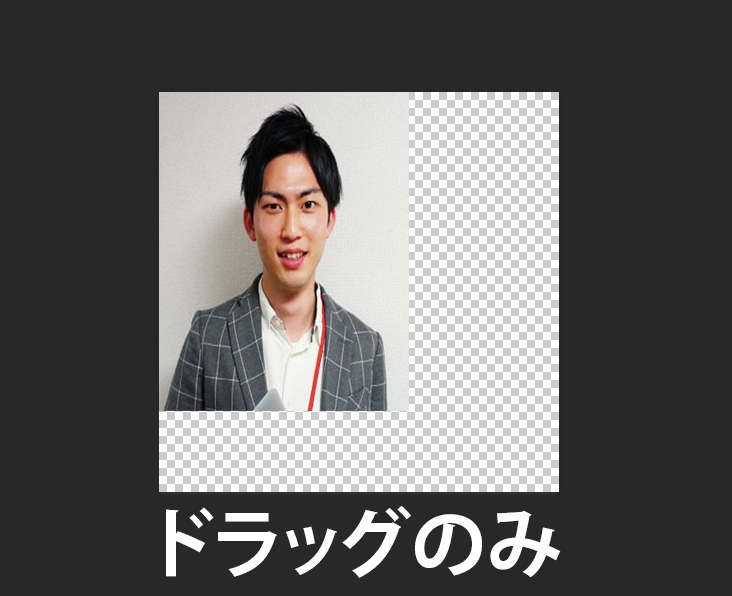
今回は、友達にめっちゃいじられとるこちらの写真を使って
ご説明したいと思います!(笑)
ほんまになんちゅう顔しとんやろ(笑)
この写真の比率は1:1です。



左はドラッグのみで拡大縮小した写真、
右はshiftを押しながらドラッグした拡大縮小した写真です。
こうやって比べたら一目瞭然ですよね!
左の画像は比率が1:1ではないことがわかりますね。
痩せたけど(笑)
色んなサイトとか見よると、たまにこういう画像の拡大縮小が
しっかりできてないサイトとかあるんですよね〜
実際自分でやってみてください!
多分「おお〜!へ〜!」ってなります。(多分)
最後にもう一回注意点のおさらい!
イラスト、写真を拡大縮小する時は〜???
…はい!その通り!^^♪
ではまたヽ(* ̄∀ ̄)**
















コメントを残す