こんにちは。
カトパンです^^
前回はフラットなデザインの
ボタンを作りましたね。
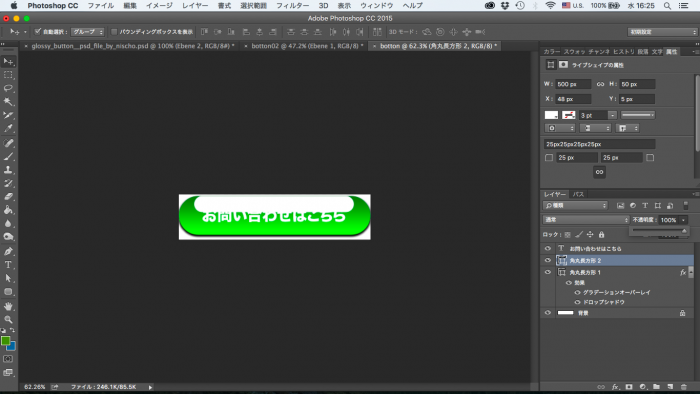
今日は下のようなお問い合わせボタンの作り方をみなさんに
教えようと思います。

もーーこのボタンも押したくてしゃーない。
それでは、一緒に作っていきましょう。
前回よりは少し作業が増えますが
頑張ってください^^
【手順1】新規作成
幅 610px、高さ 140pxで新規作成してください。
【手順2】角丸長方形の作成
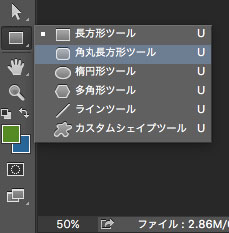
1.角丸長方形ツールを選択

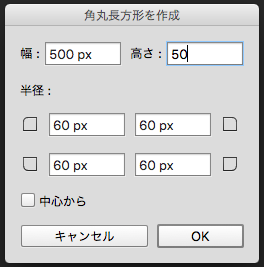
2.背景をクリックして
幅 600px、高さ140px、半径 60px
をそれぞれ入力し角丸長方形を作成
この時点では何色でも構いません。

【手順3】色をつける
角丸長方形のレイヤーの右の方をクリックして
レイヤースタイルを出してください。
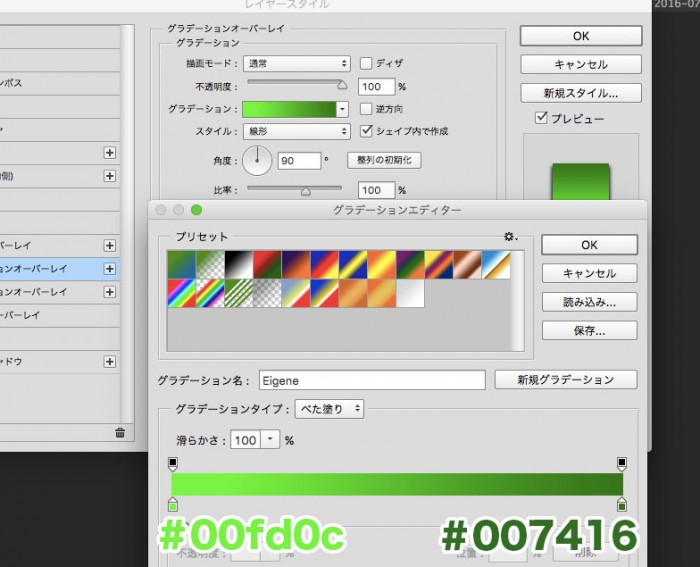
出したらグラデーションを選択し、
下の画面のように入力してください。
(グラデーション名は入力しなくて構いません。)
色は下に書いている通り、
#00fd0cと#007416です。
※クリックすると拡大できます。

このようになります。

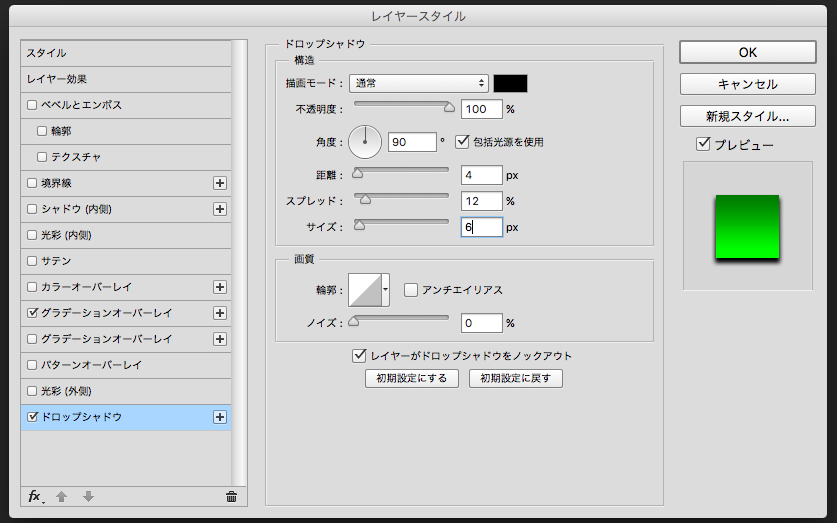
【手順4】影をつける
影をつけていきましょう!
先ほどと同じようにレイヤースタイルを開いて
下と同じように入力してください。
【手順5】文字を入れる
文字選択ツールで「お問い合わせはこちら」
と文字を作ってください。

このままでもえんですけど
☆あと一工夫☆
【手順6】立体感をつける①
もう1つ小さい角丸長方形を作ります。
【手順2】と同じように行ってください。
数字は以下の通りです。
色は白色にしてください。

こんな感じになります。

【手順7】立体感をつける②
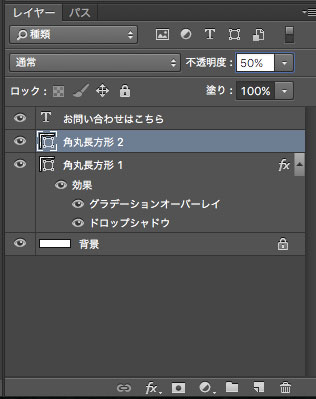
このままだと白が強すぎて立体感を感じられません。
だから、不透明度を50%に下げます。

すると一気に立体感が出ます☆
はい、これで、完成です!
こんな感じに作ることができましたか?

今回もこのボタン押したら
デザインスクールのお問い合わせページに行きます(笑)

















コメントを残す